Google Tag Manager
Laten we beginnen bij het begin van Google Tag Manager. Volgens het moederbedrijf gebruiken we het voor het volgende:
“Marketeers want tag management that’s simple, reliable, and integrates easily with existing systems. That’s what Google Tag Manager delivers. You’ll launch programs faster, so you can make swifter decisions.”
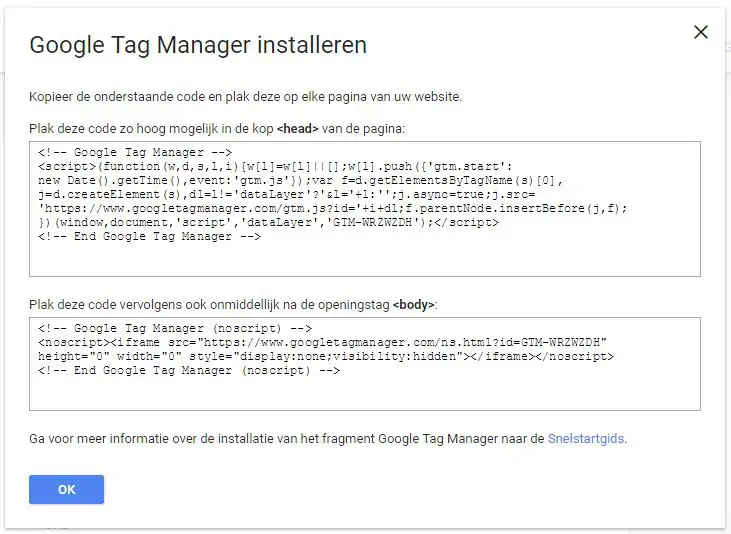
Voor wie helemaal niet weet wat GTM (Google Tag Manager) is: het geeft je de mogelijkheid code toe te voegen aan een website zonder de tussenkomst van een developer. De installatie werkt bijna hetzelfde als hoe je Google Analytics moet implementeren in je website. Je copy paste eenvoudig de Google Tag Manager code bovenaan in de <head> van je website en aanvullend plak je een tweede code na het openen van de <body> tag. Mocht dit niet lukken, kun je altijd de snelstartgids gebruiken.

Het instellen van Tag Manager
Er zijn vele mogelijkheden wat je met GTM kan. Nu bespreek ik specifiek het toevoegen van een gebeurtenis aan een button. Stel, je hebt een website van een klant waarbij je wilt meten hoe vaak men op een bepaalde button klikt. Nu kun je een developer vragen of hij een onClick code wil toevoegen aan de button, maar stel dat de website vaak wijzigt en je zelf de controle wilt behouden, dan heb je baat bij Google Tag Manager.
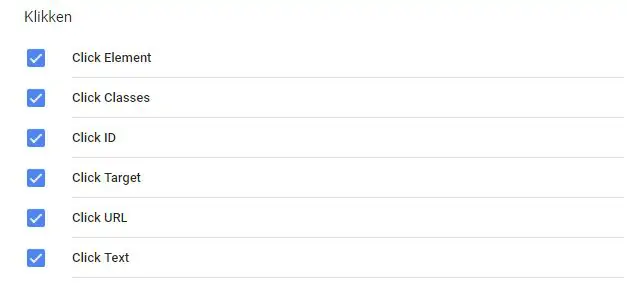
First things first, de variabelen. GTM heeft standaard een aantal variabelen aangevinkt. Echter om een klik van een button op een gemakkelijke manier toe te voegen dien je een aantal extra variabelen aan te zetten. Het gaat hier om de ‘Klikken’ variabelen. Via het menu aan de linkerkant kun je deze variabelen configureren. Klik simpelweg alle elementen met ‘Click’ in de naam aan.

Triggers in GTM
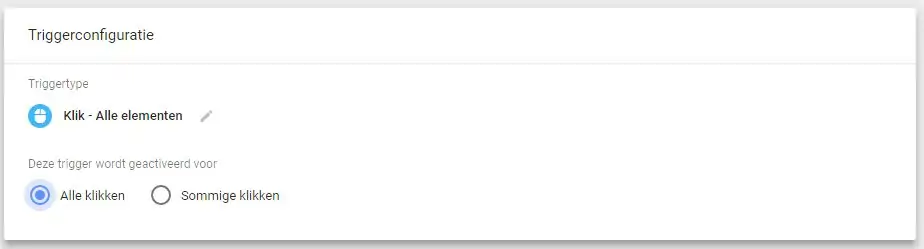
Voordat we verdergaan is het belangrijk dat we een trigger gaan maken. Deze trigger gaat er voor zorgen dat er een bepaalde actie wordt uitgevoerd door GTM. In ons geval willen we een ‘klik’ meten en dus maken we een nieuwe trigger waarbij we alle kliks selecteren. Om de knop te configureren kiezen we voor ‘Alle elementen’ omdat we de knop op dit moment nog niet kunnen specificeren. Geef voor het overzicht de trigger een naam met de actie naar keuze. Ik noem hem in mijn voorbeeld ‘Contact klik’.

Werken met de preview mode
Tag Manager werkt met een voorbeeldmodus waarbij je kunt zien of je ingestelde tags werken. Deze grote blauwe knop vind je rechtsboven in de GTM omgeving. Wanneer je deze hebt aangeklikt krijg je een melding dat de voorbeeldmodus actief is. Wanneer je je website nu bezoekt zul je merken dat er onderaan een workspace geladen is. Mocht je deze niet direct zien, refresh je pagina (een aantal keer) totdat deze verschijnt.

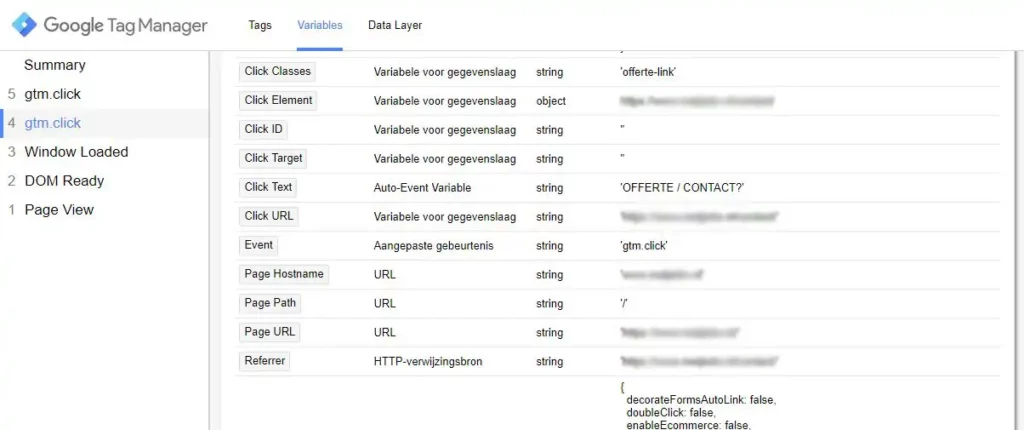
Navigeer nu naar de button die je wenst bij te houden. In mijn voorbeeld neem ik de ‘Offerte/Contact’ button van de website. Met de voorbeeldmodus actief, klik op de button met control ingedrukt, of wanneer je een Mac gebruikt, de CMD-toets. Op die manier opent zich een nieuw tabblad en blijf je op de huidige pagina. Als je alles goed hebt gedaan zul je in de workspace zien dat er een ‘gtm.click’ is toegevoegd aan de ‘Summary’. Dit betekent dat je klik is geregistreerd. Wanneer je deze selecteert, navigeer daarna naar het ‘Variables’ tabje en hier krijg je een overzicht van de code die zich in de button bevindt.

Aanpassen van de trigger
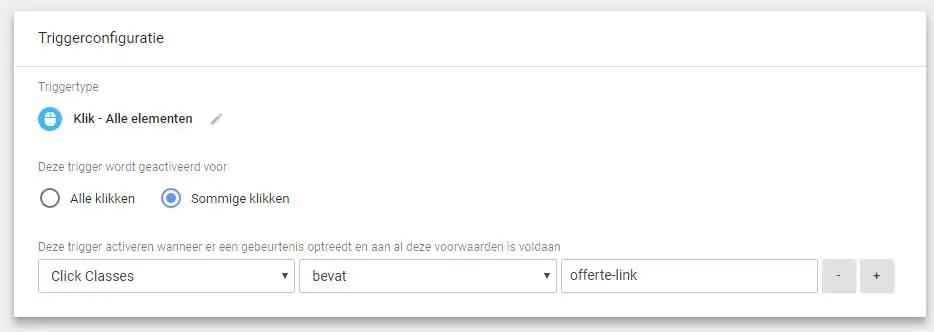
Nu we alle informatie hebben verzameld omtrent onze button, gaan we er een tag aan hangen. Eerst dienen we onze trigger nog aan te passen. Deze hadden we vooraf ingesteld op ‘Alle klikken’ maar nu gaan we hem specificeren. Navigeer terug naar je trigger en open hem om deze aan te passen. Waar we voorheen ‘Alle klikken’ hadden geselecteerd, passen we hem nu aan naar ‘Sommige klikken’. Selecteer in het dropdown menu een variabele naar keuze. In mijn voorbeeld pak ik de ‘Click Classes’ (zoals ik deze heb gezien in de voorbeeldmodus) en kopieer deze naar mijn trigger. Ik voeg ‘Offerte-link’ toe aan mijn trigger. Dit zorgt ervoor dat deze trigger alleen wordt afgevuurd wanneer deze ‘Class’ in de button zit. Vergeet niet om op ‘Opslaan’ bovenin je scherm te klikken.

Toevoegen van een tag
De trigger is op de juiste manier geconfigureerd, dus nu kunnen we er een tag aan hangen. Maak een nieuwe tag aan in de GTM omgeving. Je ziet direct dat je een trigger kunt selecteren. Pak daarbij de trigger die we zojuist hebben aangepast. Klik daarna op het aanmaken van een tag, waarbij je een uitgebreid menu met opties krijgt. Kies bij deze stap voor ‘Universal Analytics’ en er opent zich een nieuw scherm. In dit scherm kiezen we voor ‘Gebeurtenis’. Als het goed is ben je al bekend met het aanmaken van een gebeurtenis. Mocht dat niet zo zijn, maak dan gebruik van de Campaign URL Builder. Daar kun je uitgebreide informatie vinden omtrent het juist benoemen van de verschillende variabelen.

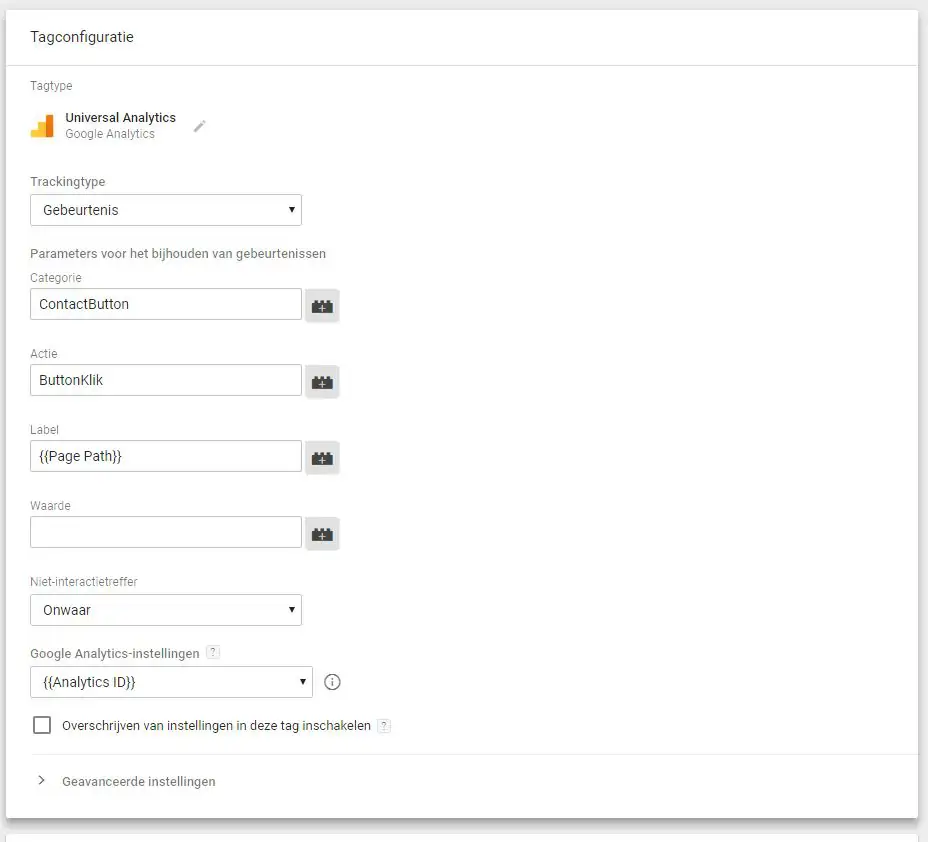
Voor mijn gebeurtenis heb ik als categorie ‘ContactButton’ ingevoerd, de actie is een ‘ButtonKlik’ en als extra heb ik bij label ‘{{Page Path}} ingevoerd als variabele. Hierdoor kan ik in mijn gebeurtenis bijhouden op welke pagina de button is aangeklikt. Dit is bijvoorbeeld handig als dezelfde button is verspreid over verschillende pagina’s. Het enige wat je nu dient aan te geven is je Analytics ID. Deze hoef je maar éénmalig in te stellen. Wanneer er nog geen Analytics variabele aanwezig is zal hij direct naar het instelscherm springen. Voer hier het Analytics ID in van je website. Deze kun je vinden in de Google Analytics omgeving of in de code van je website achter de ‘UA-‘ aanduiding. Let hierbij op dat je alleen de cijfers overneemt dus bijvoorbeeld: ‘12688494-1’.
Testen van Google Tag Manager
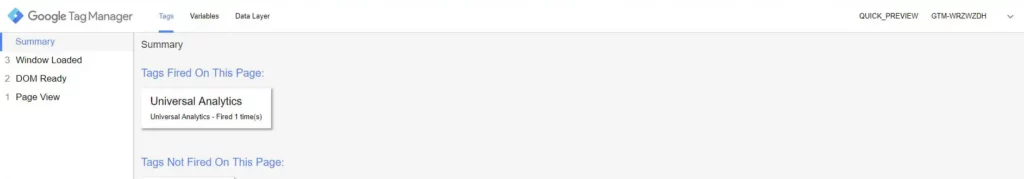
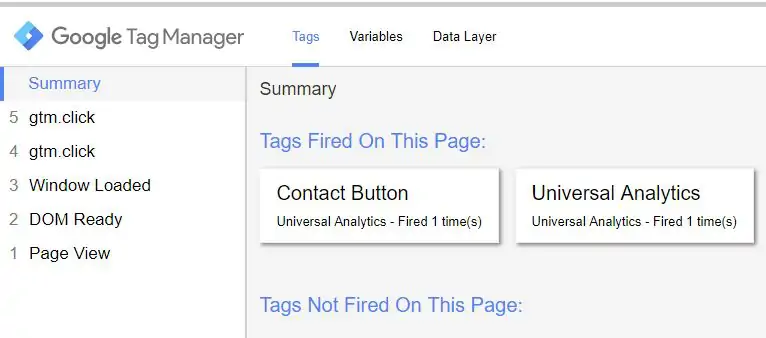
Tijd om te testen of het toevoegen van de trigger en tag is gelukt! In de GTM omgeving zie je een oranje vlak dat aangeeft dat je in de voorbeeldmodus werkt, daar zie je ook een ‘Vernieuwen’ knop. Klik hier éénmaal op en navigeer weer naar je website. Heb je deze nog open staan? Refreshen maar. Nu herhalen we het proces dat we al eens deden na het toevoegen van onze ‘Alle klikken’ trigger. Klik op je button met ctrl of cmd ingedrukt. Je zult nu zien dat de workspace aangeeft dat je Tag is ‘Fired On This Page’. Dit betekent dat het is gelukt!

Nu rest je nog één laatste stap, en dat is het publiceren van de aangemaakte wijzigingen in Google Tag Manager. Alles wat je tot dusver hebt aangemaakt staat nog niet ‘live’. Naast de knop van ‘Voorbeeld’ vind je de ‘Verzenden’ knop. Wanneer je deze hebt aangeklikt kom je in een nieuw scherm waar je deze update een naam kan meegeven en notities kan bijvoegen. Als je alles naar wens hebt ingevuld klik je vervolgens op ‘Publiceren’ en alles wordt ‘live’ gezet op je website.
Controle met Google Analytics
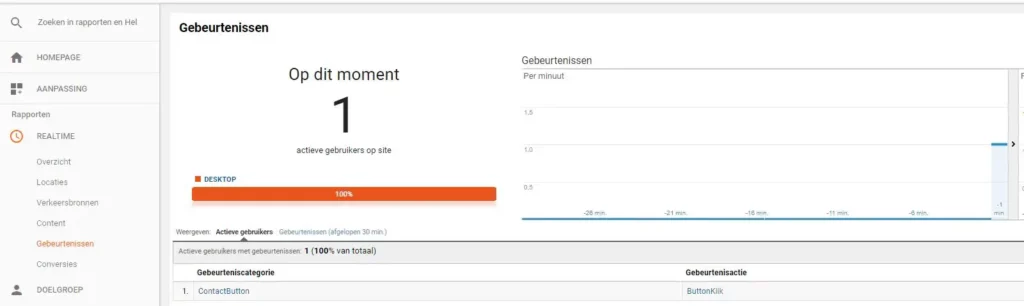
Om te checken of je daadwerkelijk alles juist hebt ingevuld ga je naar Google Analytics. Ga naar je weergave zonder IP Filters (anders blokkeert hij je bezoek) en ga naar ‘Realtime’. Kijk of Analytics inderdaad ziet of jij je op dit moment op je website bevindt. Ga hierna naar ‘Gebeurtenissen’ en klik op je website op de button die we hebben getagd. Als alles goed is gegaan moet je hier nu zien dat je button wordt getracked.

Mocht dit niet zo zijn, dan ben je waarschijnlijk iets vergeten of heb je iets over het hoofd gezien. Neem in dat geval even contact met ons op via het contactformulier van onze website.
Note: In mijn voorbeeld zie je ook een Universal Analytics tag die wordt afgevuurd. Dit heb ik ingesteld omdat ik puur Google Tag Manager draai op de website en heb daarbij de Analytics code eruit gehaald. Deze heb ik vervolgens via GTM weer toegevoegd om de code enigszins schoon te houden. Tot dusver heb ik geen problemen ondervonden wanneer men een GTM code en UA code in de website heeft staan, dus dit is naar persoonlijke wens aan te passen.